
В мире современных технологий сайт занимает особое место в бизнесе. Он является визитной карточкой компании, позволяет расширять клиентскую базу и увеличивать продажи. Однако создание сайта требует определенных знаний и навыков. Именно для этого существует такое понятие, как макет сайта.
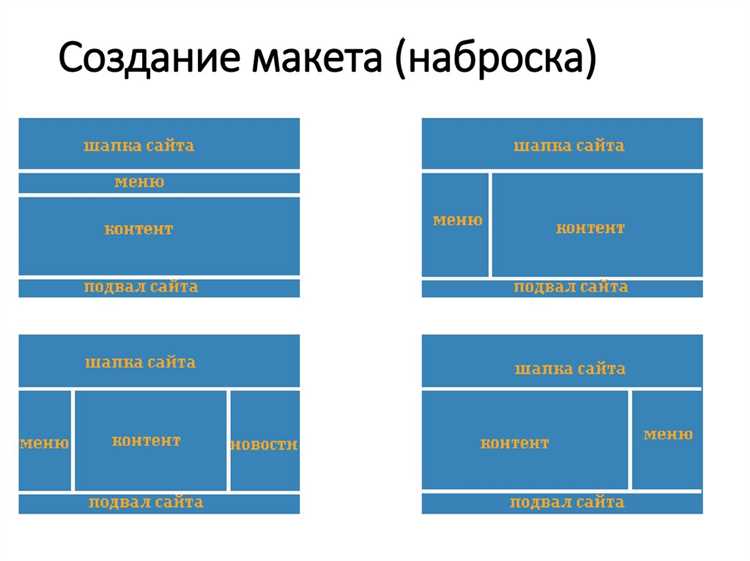
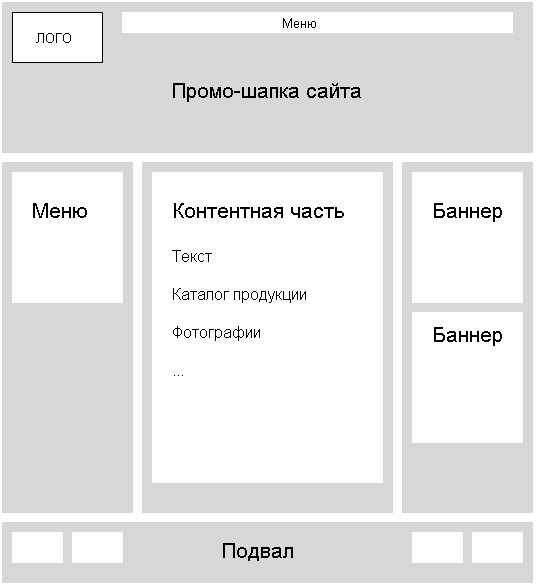
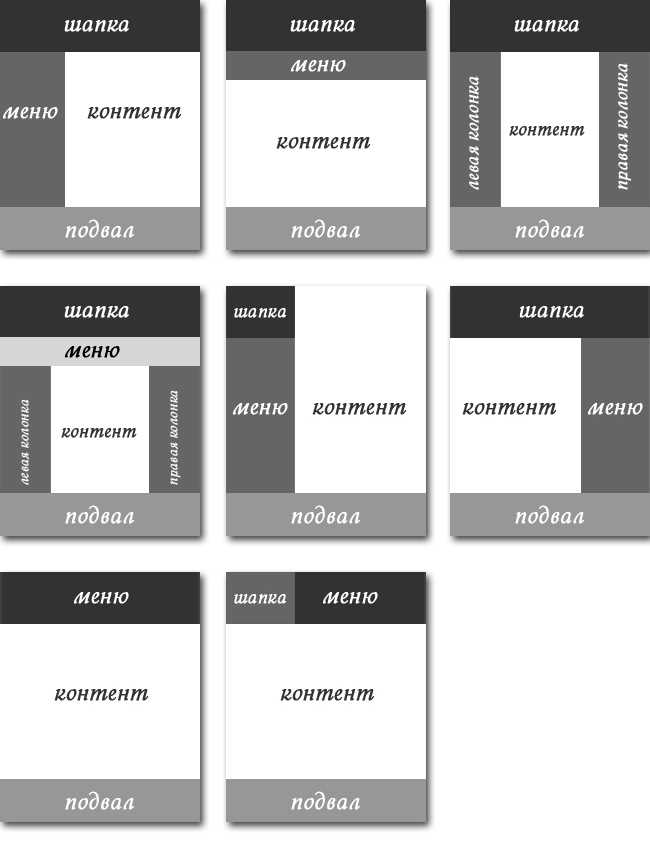
Макет сайта представляет собой графическое представление его структуры, расположения элементов и дизайна. Он помогает визуализировать конечный результат и оценить, насколько удобным будет использование сайта для посетителей. Макет может быть создан в программе для дизайна или нарисован вручную на бумаге. Он позволяет разработчику и заказчику четко представить, как будет выглядеть готовый сайт и вносить необходимые корректировки до начала его разработки.
К макету сайта можно отнести не только внешний вид и расположение элементов, но и большое количество другой информации, такой как тексты, картинки, формы обратной связи и многое другое. Кроме того, макет позволяет определить, как будет работать сайт на разных устройствах: компьютере, планшете, мобильном телефоне.
Зачем нужен макет сайта?

Важность макета заключается в том, что он позволяет создать эффективный и удобный пользовательский интерфейс, который удовлетворит потребности и ожидания пользователей. Благодаря макету можно визуализировать и протестировать различные варианты дизайна, выбирая наиболее удобный и эстетичный. Кроме того, макет позволяет определиться со структурой и функциональностью сайта, разделить информацию на блоки и определить их порядок.
Макет сайта также является важным инструментом для взаимодействия между заказчиком, дизайнерами и разработчиками. Он позволяет заказчику более наглядно представить, как будет выглядеть его сайт, и внести коррективы и предложения еще на ранних стадиях разработки. Макет позволяет сократить время и затраты на разработку сайта, так как позволяет избежать необходимость переделывать готовый сайт или вносить значительные изменения.
Кроме того, макет сайта играет важную роль в SEO-оптимизации и улучшении пользовательского опыта. Благодаря макету можно правильно структурировать информацию, определить места размещения ключевых элементов интерфейса и контента, что способствует удобству навигации и повышает конверсию. Макет также позволяет оценить визуальное взаимодействие с сайтом, его цветовую гамму, шрифты, а также адаптивность и отображение на различных устройствах.
Определение макета сайта

Основная цель макета сайта – представить пользователю информацию в понятной и удобной форме. Визуальное представление помогает клиентам и разработчикам обсудить и согласовать дизайн и компоновку веб-страницы до начала программирования и наполнения контентом. Макет позволяет определиться с цветовой гаммой, расположением различных блоков и элементов управления, а также с общим стилем и эстетикой сайта.
Создание макета сайта обычно начинается с разработки его структуры и компоновки. На этом этапе определяются основные разделы, их иерархия и взаимосвязи. Затем следует разработка графического дизайна, включающего в себя выбор цветов, шрифтов, изображений и других визуальных элементов. Компоновка и визуальный дизайн макета сайта должны учитывать особенности целевой аудитории, удобство использования и современные тенденции веб-дизайна.
Макеты сайта обычно разрабатываются в графических редакторах, таких как Photoshop или Sketch. После создания они могут быть представлены заказчику для обсуждения и доработки. Итоговый макет обычно сохраняется в формате PSD или PDF и передается разработчикам для воплощения его в HTML, CSS и JavaScript коде. Создание точного макета сайта перед разработкой облегчает процесс и снижает вероятность ошибок и недопонимания между заказчиком и исполнителем.
Важность макета для разработки сайта
Макет сайта играет ключевую роль в процессе его разработки. Он представляет собой визуальное представление будущего веб-сайта, которое включает в себя расположение элементов, их размеры и цвета. Макет позволяет увидеть, как будет выглядеть сайт в конечном итоге и дает возможность внести изменения и корректировки до начала полноценной разработки.
Во-первых, макет помогает определиться с общей концепцией и структурой сайта. Он позволяет визуально представить, как будут связаны различные разделы и страницы сайта, как будет организовано меню и навигация. Это основа для дальнейшей работы, которая позволяет строить сайт на основе четких и понятных принципов.
Во-вторых, макет позволяет обсудить и продумать детали дизайна. Он позволяет выбрать и расставить элементы интерфейса, определить их расположение и взаимодействие. Например, макет может показать, где будут размещаться логотип, шапка, меню, основной контент, боковые панели и другие элементы сайта. Также макет может показать цветовую гамму, шрифты и другие детали, которые помогут создать единый стиль и общую атмосферу сайта.
Улучшение пользовательского опыта

Для того чтобы улучшить пользовательский опыт, необходимо обратить внимание на несколько аспектов. Прежде всего, нужно обеспечить удобную навигацию по сайту. Меню сайта должно быть легко доступно и интуитивно понятно. Пользователь должен легко ориентироваться на сайте и быстро находить нужную информацию.
Виды контента
- Текстовый контент: текст на сайте должен быть читаемым и понятным для пользователей. Шрифты должны быть достаточно крупными и контрастными, чтобы пользователь мог без труда прочитать информацию.
- Визуальный контент: изображения и видео должны быть качественными и соответствовать контексту сайта. Важно также предусмотреть возможность просмотра изображений в большом размере и прослушивания видео без прерываний.
- Интерактивный контент: добавление интерактивных элементов, таких как формы обратной связи, опросники, слайдеры и т.д., позволяет пользователям активно взаимодействовать с сайтом.
Улучшение пользовательского опыта требует постоянного анализа и оптимизации сайта. С помощью проведения тестирования пользовательского опыта и анализа поведения пользователей на сайте можно выявить слабые места и предпринять шаги по их улучшению. В итоге, улучшение пользовательского опыта помогает повысить конкурентоспособность сайта и привлечь новых пользователей.
Упрощение процесса веб-разработки
Макет сайта играет важную роль в веб-разработке, так как он позволяет разработчику лучше понять и визуализировать конечный результат. Он помогает определить композицию, расположение элементов, цветовую схему, типографику и другие основные аспекты дизайна. Благодаря макету сайта, можно увидеть, как будет выглядеть сайт в целом и продумать его структуру заранее. Это позволяет избежать ошибок и упрощает сам процесс разработки.
Преимущества использования макетов сайтов
- Улучшение коммуникации — благодаря макету сайта, разработчики и дизайнеры могут более эффективно общаться друг с другом и с клиентом. Макет является графическим представлением того, как будет выглядеть сайт, и позволяет всем участникам проекта лучше понять предпочтения клиента и внести необходимые изменения.
- Экономия времени — создание макета сайта позволяет определить все основные элементы и характеристики сайта заранее. Это позволяет избежать лишних трат времени на оформление и изменения в процессе разработки.
- Улучшение понимания клиента — показывая клиенту макет сайта, разработчик может получить обратную связь и уточнить все детали и требования клиента заранее. Это позволяет избежать недопонимания и конфликтов в процессе разработки.
В целом, использование макетов сайтов существенно упрощает процесс веб-разработки, делая его более понятным и эффективным. Макет позволяет определить внешний вид и структуру сайта заранее, что значительно экономит время и ресурсы и помогает достичь лучшего результата.
Макет сайта как основа для SEO-оптимизации
Создание макета сайта с учетом SEO-оптимизации позволяет:
- Структурировать информацию. Правильное размещение контента на странице помогает поисковым системам лучше понять ее содержание и ранжировать ее соответствующим образом. Макет сайта позволяет определить, какое место и приоритет должны быть назначены различным элементам страницы (заголовкам, основному содержанию, меню и т. д.), что способствует более точной и полной индексации сайта.
- Оптимизировать скорость загрузки. Одним из факторов, влияющих на позиции сайта в поисковой выдаче, является его скорость загрузки. Макет сайта позволяет определить оптимальное расположение элементов страницы, использование сжатия и кэширования, а также другие технические моменты, которые помогают ускорить загрузку сайта.
- Улучшить пользовательский опыт. Качество пользовательского опыта – один из ключевых факторов, влияющих на ранжирование сайта в поисковых системах. Макет сайта позволяет предусмотреть удобную навигацию, читаемость контента, понятные и информативные заголовки и т. д. Все это способствует повышению уровня удовлетворенности и удобства пользования сайтом, что в свою очередь положительно сказывается на его поисковых позициях.
Таким образом, макет сайта является важным инструментом для SEO-оптимизации. Он помогает структурировать информацию, оптимизировать скорость загрузки и улучшить пользовательский опыт. При создании макета сайта следует учитывать специфику проекта, цели и задачи, чтобы создать сайт с высоким уровнем доступности и оптимизированным для поисковых систем.
