
Веб-дизайн играет огромную роль в опыте пользователя на сайте. Одним из главных заданий дизайнера является управление взглядом пользователя, чтобы он мог легко и быстро находить необходимую информацию. В этой статье мы рассмотрим несколько интересных фишек веб-дизайна, которые помогут управлять взглядом пользователя на сайте.
Одной из ключевых фишек веб-дизайна является использование разных визуальных элементов для привлечения внимания пользователя. Например, можно использовать яркие цвета или необычные формы, чтобы выделить важную информацию. Такой подход поможет пользователю быстрее ориентироваться на сайте и быстро найти то, что ему нужно.
Еще одной важной фишкой является правильное расположение элементов на странице. Например, наиболее важную информацию рекомендуется размещать в верхней части страницы или в левом верхнем углу, так как именно туда пользователь смотрит в первую очередь. Кроме того, стоит использовать группировку элементов, чтобы создать визуальные связи и помочь пользователю понять структуру страницы.
Наконец, еще одной интересной фишкой является использование анимации. Анимированные элементы привлекают внимание пользователя и помогают удерживать его на сайте. Но при этом стоит помнить, что анимация не должна быть слишком раздражающей или мешать чтению информации. Она должна быть приятной и гармонично вписываться в общий дизайн сайта.
Как управлять взглядом пользователя на сайте: фишки веб-дизайна
1. Использование визуальных акцентов
Один из способов привлечь внимание пользователя – это использовать визуальные акценты. Различные инструменты дизайна, такие как цвет, размер, форма или размещение элементов, могут выделить важную информацию и направить взгляд пользователя в нужное место.
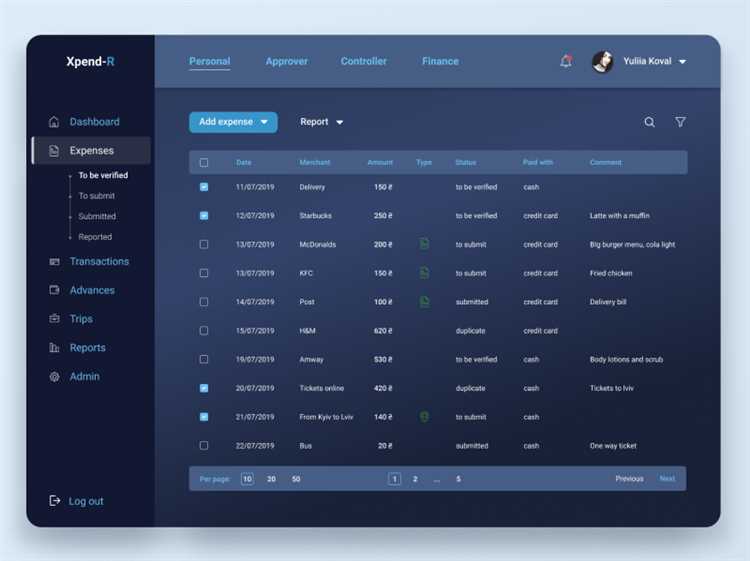
2. Разделение контента на блоки
Разделение контента на блоки помогает пользователю легче ориентироваться на сайте. Блоки можно выделить с помощью цвета или тонкой линии между ними. Такой подход позволяет пользователю быстро просмотреть содержимое и выбрать интересующий его блок.
3. Использование пути движения глаз
Исследования показывают, что пользователи склонны ориентироваться на экране с левого верхнего угла к правому нижнему углу. Использование пути движения глаз при размещении информации на сайте помогает наиболее эффективно организовать контент и управлять взглядом пользователя.
- Организуйте информацию на сайте, чтобы глаза пользователя могли легко скользить с одной секции на другую.
- Размещайте самую важную информацию в верхней части страницы или на левой стороне, чтобы пользователь сразу ее увидел.
- Используйте разные размеры и цвета шрифтов, чтобы выделить важную информацию.
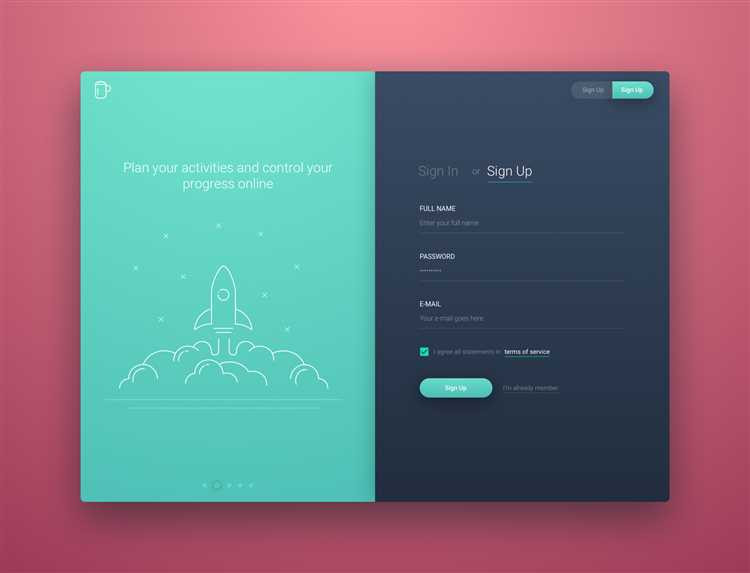
4. Простота и чистота дизайна
Простота и чистота дизайна являются ключевыми элементами эффективного управления взглядом пользователей. Уберите все ненужные элементы и сосредоточьтесь на самой важной информации. Используйте воздушные промежутки между элементами, чтобы создать ощущение свободы и хорошей читабельности. Не загромождайте страницу излишними деталями.
Цветовое оформление и контрастность
Цветовое оформление и контрастность играют важную роль в процессе управления взглядом пользователя на сайте. Благодаря правильному выбору цветов и сочетанию контрастных элементов, можно привлечь внимание пользователя и фокусировать его взгляд на нужных местах.
Один из способов создания контрастности заключается в использовании противоположных цветов. Например, сочетание черного и белого, красного и зеленого, синего и оранжевого создает яркий контраст и привлекает внимание пользователя на данные элементы. Кроме того, контраст можно создать с помощью разницы в яркости и насыщенности цветов.
Цветовая схема
- Выберите основной цвет для вашего сайта, который будет доминировать на странице. Это может быть компания, ваш логотип или любой другой цвет, который связан с вашим брендом.
- Найдите комплементарный цвет для основного цвета. То есть цвет, который находится противоположно основному цвету на цветовом круге.
- Выберите дополнительные цвета, которые будут использоваться для других элементов дизайна, таких как фон, кнопки или границы.
Используйте контрастный текст и фон
Убедитесь, что текст и фон имеют достаточный контраст между собой, чтобы он был хорошо читаемым. Если фон имеет светлый цвет, используйте темный текст, и наоборот. Контрастный текст и фон помогут улучшить читаемость ваших текстовых блоков и сделать его более ярким и выразительным.
| Цвет фона | Цвет текста |
|---|---|
| Белый | Черный |
| Черный | Белый |
| Синий | Белый |
Цветовое оформление и контрастность являются важными элементами веб-дизайна, которые помогут управлять взглядом пользователя на сайте. Правильный выбор цветовой схемы и контрастных элементов помогут привлечь внимание пользователя и сделать ваш сайт более удобным для чтения и восприятия.
Размеры и шрифты для важной информации

В первую очередь, стоит обратить внимание на размер шрифта. Текст важной информации должен быть достаточно крупным, чтобы его можно было легко прочитать. Рекомендуется использовать шрифты размером от 16 пикселей для основного текста, и еще больше — для заголовков и особых акцентов. Однако, не стоит делать шрифты слишком большими, так как это может вызвать затруднения в чтении текста.
Также очень важно выбирать правильный шрифт для вашего сайта. Общепринятые шрифты, такие как Arial, Verdana или Times New Roman, хорошо подходят для основного текста и его читаемости. Однако, если вы хотите придать вашему сайту уникальный стиль, вы можете воспользоваться другими шрифтами, такими как Roboto, Open Sans или Lobster. Главное — не забывайте, что шрифты должны быть читаемыми и удобными для пользователей.
Расположение элементов на странице
Расположение элементов на веб-странице играет важную роль в ее пользовательском опыте и восприятии контента. Структура и размещение элементов влияют на процесс взаимодействия пользователя с информацией на странице.
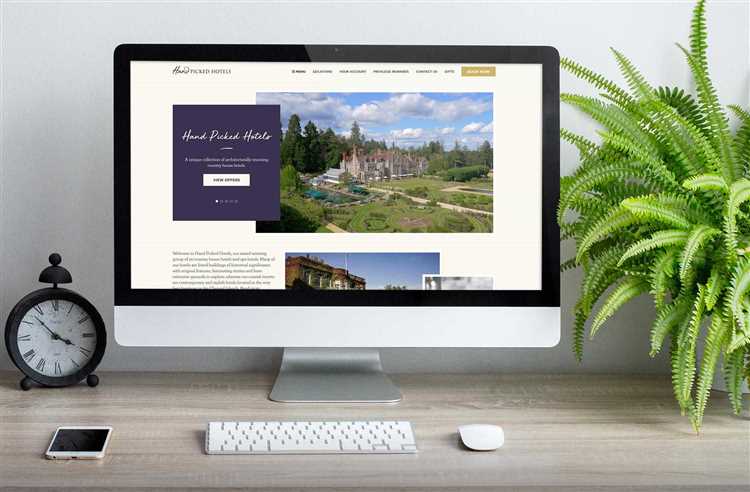
Один из основных принципов расположения элементов — это их иерархическая организация. Важные и ключевые элементы должны быть размещены в более высоких и заметных частях страницы, чтобы привлекать внимание пользователя. Например, логотип сайта или название компании стоит помещать в верхней части страницы.
Для облегчения навигации и организации информации на странице можно использовать списки. Нумерованный список (
- ) или маркированный список (
- Горизонтальное выравнивание элементов помогает сделать страницу более аккуратной и сбалансированной. Например, выравнивание кнопок формы по центру поможет пользователям быстро определить, где они могут отправить свои данные.
- Вертикальное выравнивание элементов позволяет создать стройный и выглядящий гармонично макет. Например, выравнивание текста заголовков по центру поможет привлечь внимание к этой информации.
- Размещайте ключевую информацию и наиболее важные элементы в зонах акцента.
- Используйте пустоты для создания простоты и легкости в дизайне, не перегружая страницу лишней информацией.
- Размещайте пустоты вокруг текстовых блоков, чтобы сделать чтение более комфортным для пользователей.
- Используйте размеры и пропорции пустот и зон акцента для создания визуальной иерархии и управления взглядом пользователя.
- Качество изображений должно быть высоким и соответствовать потребностям сайта. Используйте специализированное программное обеспечение для обработки изображений и оптимизации их размера и веса.
- Позиционирование и размер изображений должны быть хорошо продуманы. Выберите такую композицию и расположение, которые помогут достичь поставленной цели и не отвлекут пользователя от основного контента.
- Используйте подписи и альтернативный текст для изображений. Это поможет улучшить доступность сайта для пользователей с ограниченными возможностями и повысить его SEO-оптимизацию.
- Выбирайте визуальные элементы, соответствующие стилю и целям сайта. Иконки и кнопки должны быть понятными и интуитивно понятными.
- Учитывайте контекст использования визуальных элементов. Они должны быть хорошо видимы и доступны на разных устройствах и разрешениях экрана.
- Соблюдайте консистентность в выборе и использовании визуальных элементов на всем сайте. Это поможет установить единый стиль и облегчить навигацию по сайту.
- ) помогут пользователю легко воспринять информацию. Также, использование таблиц (